Hai realizzato un sito internet installando il CMS WordPress e per creare i moduli di contatto hai utilizzato il plugin Contact Form 7?
Tutto funziona alla meraviglia, ma molti bot compilano i moduli di contatto e ti intasano la casella di posta elettronica con email indesiderate?
In questa guida ti verrà spiegato come integrare reCAPTACHA v3 con il plugin Contact Form 7 e azzerare (quasi completamente) la compilazione dei moduli di contatto da parte dei bot che generano spam.
Con reCAPTACHA v3 viene migliorata significativamente l’esperienza per gli utenti, infatti non sarà più presente la casellina di conferma che chiede di spuntare il box “Non sono un robot”.
Sarà l’algoritmo sviluppato da Google a filtrare automaticamente le compilazioni indesiderate.
Ecco la guida.
Indice dei contenuti
Registra il tuo sito su reCAPTCHA
Collegati su reCAPTCHA. e clicca sul pulsante “Admin Console” in alto a destra.
A questo punto registra il sito.
- Etichetta: dominio.ext (puoi scrivere quello che vuoi, per ricordarsi a quale sito è associato, conviene scrivere il nome del dominio. Nel nostro caso: innovora.org).
- Tipo di reCAPTCHA: reCAPTCHA v3.
- Domini: aggiungi il tuo dominio (nel nostro caso innovora.org).
- Proprietari: puoi aggiungere altri proprietari.
- Accetta i Termini di servizio di reCAPTCHA: spunta la casella.
- Invia avvisi ai proprietari: puoi spuntare per inviare un avviso a chi hai inserito come proprietario (se sei solo tu, puoi anche non spuntare).
- Premi il pulsante “INVIA“
Salva la chiave del sito e la chiave segreta reCAPTCHA v3
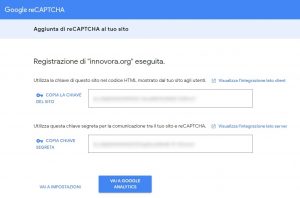
Dopo aver cliccato sul pulsante “Invia” del passaggio precedente, ti verrà mostrata una pagina con:
- Chiave del sito
- Chiave segreta
Salvale, ti serviranno per dopo.
Imposta integrazione su Contact Form 7
Ora è giunto il momento di integrare reCAPTCHA v3 con Contact Form 7.
- Fai il login nella tua area amministrativa del sito.
- Nel menu a sinistra vai su “Contatto” e quindi su “Integrazione“.
- Nel box di reCAPTCHA clicca sul pulsante “Imposta integrazione“
- Ora inserisci la chiave del sito e la chiave privata negli appositi spazi.
- Clicca sul pulsante “Salva le modifiche“
A questo punto tutti i moduli di contatto creati con il plugin Contact Form 7 sono protetti dalle compilazioni dei bot che generano spam.
Per verificare la corretta integrazione di reCAPTCHA v3 con Contact Form 7 ti basterà vedere se è presente il badge reCAPTCHA in basso a destra di tutte le pagine del tuo sito.
Come rimuovere badge reCAPTCHA v3
Tutto molto bello, se non fosse per quel badge di reCAPTCHA che stona parecchio con tutto il sito.
Si può rimuovere o nascondere il badge reCAPTCHA v3?
Sì, è possibile nascondere il badge reCAPTCHA. Basta aggiungere la seguente riga di codice al foglio di stile del tuo tema WordPress.
Inoltre la policy di Google dice che bisogna aggiungere i collegamenti alla Privacy Policy e ai termini del servizio di reCAPTCHA (vedi faq Google).






Salve,
spiegazione chiara, ma io ho fatto tutto quanto detto , però nelle pagine non compare il badge captcha ne i messaggi sono protetti dalla spunta “non sono un computer”
Da cosa potrebbe dipendere?
Grazie
Enzo
Ciao Enzo,
la versione 3 di reCAPTCHA non mostra più il box che obbliga l’utente a spuntare “non sono un computer”.
Dovresti solo vedere il badge in basso a destra (che può essere nascosto tramite il codice inserito nel file css).
Se hai inserito il codice nel file css, vuol dire che l’hai nascosto. Se non si vede, significa che c’è qualche conflitto o che qualcosa non è stato impostato correttamente.
Ciao ho copiato il codice ma il badge del reCaptcha si vede sempre l’ho copiato dentro style.css mi sembra di avere fatto bene oppure devo mettere il codice da altra parte? Grazie attendo risposta
Ciao, se hai copiato il codice dentro al foglio di stile, dovrebbe funzionare. Prova a svuotare la cache del browser perché potrebbe essere mostrato dato che il file style.css è salvato in cache.
Buongiorno. Intanto grazie per la dritta! Però una domandina. Il badge mi è apparso solo nella home, mentre nelle altre pagine del sito no. E’ normale?
Ciao Alessandro, se il badge compare solo in home, significa che è stato caricato solo lì.
Potrebbe essere solo un problema di cache. Perciò vedi le pagine che sono state salvate dal browser. Prova a svuotare la cache e riprovare.
Oppure hai già usato il css per nascondere il badge? Perché in quel caso potresti vedere la home page salvata dal browser (che mostra il badge) e le altre pagine non in cache (quindi seguono la regola indicata dal css).
Buonasera,
ho appena seguito queste istruzioni. Dunque, se ho capito bene, i moduli sono protetti dai BOT anche se non si deve spuntare nulla (tipo “Non sono un computer”?
E’ corretto che non si debba spuntare nulla?
Grazie
Buonasera Marilena, esatto,con la terza versione non c’è più il box da spuntare. Tramite un algoritmo, Google calcola un punteggio spam e se supera una determinata soglia, il messaggio non viene inviato. Consiglio però di installare anche flamingo, per verificare di tanto in tanto se vi è stato qualche falso positivo.